반응형
도, 분 및 초(DMS): 41°24'12.2"N 2°10'26.5"E
도 및 십진수 분(DMM): 41 24.2028, 2 10.4418
십진수 도(DD): 41.40338, 2.17403

Latitude
Latitude Degrees + Latitude Minutes/60 + Latitude Seconds/3600 * ( S면 -1 아니면 1 )
LAT = (TABLE[LATD_DEG] + (TABLE[LATD_MIN]/60)) * IF(TABLE[NS]="S", -1, 1)

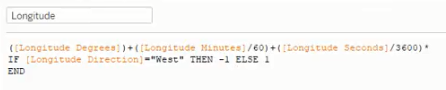
Longtitude
Longtitude Degrees + Longtitude Minutes/60 + Longtitude Seconds/3600 * ( W이면 -1 아니면 1)
LON = (TABLE[LOTD_DEG] + (TABLE[LOTD_MIN]/60)) * IF(TABLE[PN_EW]="W", -1, 1)

더보기
<!DOCTYPE html>
<html>
<head>
<title>DD 계산</title>
</head>
<body>
<h4>Latitude (DMS)</h4>
<label for="lat_degrees">Degrees:</label>
<input type="number" id="lat_degrees" name="lat_degrees" size="10" value=24>
<label for="lat_minutes">Minutes:</label>
<input type="number" id="lat_minutes" name="lat_minutes" size="10" value=17>
<label for="lat_seconds">Seconds:</label>
<input type="text" id="lat_seconds" name="lat_seconds" size="10" value="N">
<br>
<h4>Longtitude (DMS)</h4>
<label for="lon_degrees">Degrees:</label>
<input type="number" id="lon_degrees" name="lon_degrees" size="10" value=120>
<label for="lon_minutes">Minutes:</label>
<input type="number" id="lon_minutes" name="lon_minutes" size="10" value=31>
<label for="lon_seconds">Seconds:</label>
<input type="text" id="lon_seconds" name="lon_seconds" size="10" value="E">
<br>
<h4>Longtitude (DD) <button style="border-color:blue" type="button" onclick="cal()">Click! (Cal)</button></h4>
<div id="latAndLon"></div>
<script>
function cal(){
let lat_deg = parseFloat(document.querySelector('#lat_degrees').value);
let lat_min = parseFloat(document.querySelector('#lat_minutes').value);
let lat_sec = document.querySelector('#lat_seconds').value;
let lon_deg = parseFloat(document.querySelector('#lon_degrees').value);
let lon_min = parseFloat(document.querySelector('#lon_minutes').value);
let lon_sec = document.querySelector('#lon_seconds').value;
let lat = 0;
let lon = 0;
lat = lat_sec === 'S' ? (lat_deg + (lat_min/60)) * -1 : lat_deg + (lat_min/60);
lon = lon_sec === 'W' ? (lon_deg + (lon_min/60)) * -1 : lon_deg + (lon_min/60);
document.querySelector('#latAndLon').textContent = `Latitude : ${lat}, Longtitude : ${lon}`;
}
</script>
</body>
</html>
Latitude (DMS)
Longtitude (DMS)
Longtitude (DD)
See the Pen Untitled by jenyang2 (@jenyang2) on CodePen.
https://www.pgc.umn.edu/apps/convert/
Coordinate Converter – Polar Geospatial Center
www.pgc.umn.edu
UTC 변환
DATE_TIME_UTC = TABLE[DATE_TIME] - TABLE[ZONE_TIME]/24
반응형
'life' 카테고리의 다른 글
| 티스토리 코드블럭 highlight.js 테마, line number, 스크롤, 폰트 적용하기 (1) | 2022.07.20 |
|---|---|
| CodeMirror (2) | 2022.05.16 |
| DATA 데이터분석기술평가 (0) | 2021.11.05 |
| 화이트닝 (1) | 2020.08.07 |
| LAT 계산 (0) | 2019.08.30 |