출처
https://docs.flutter.dev/get-started/codelab
Write your first Flutter app, part 1
How to write a web-based app in Flutter.
docs.flutter.dev

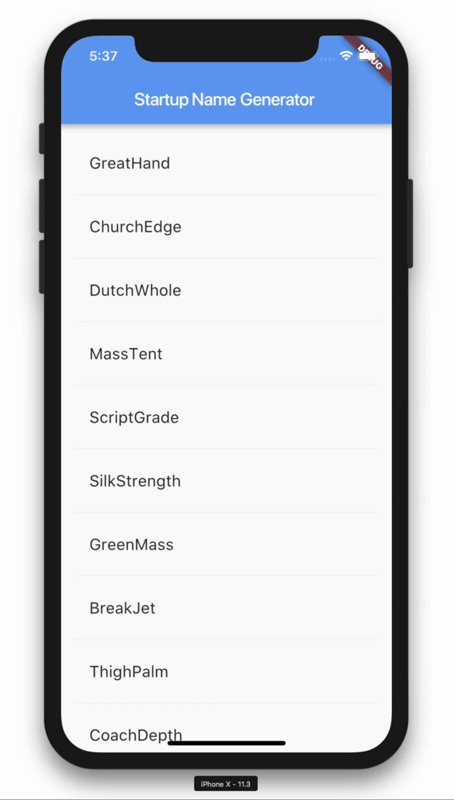
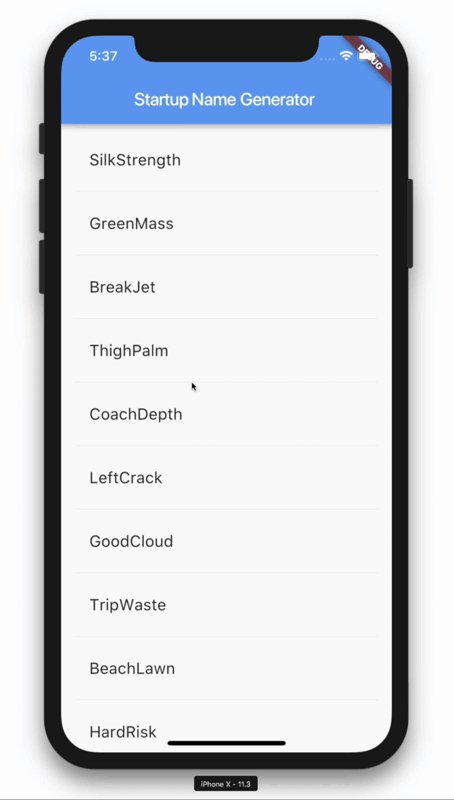
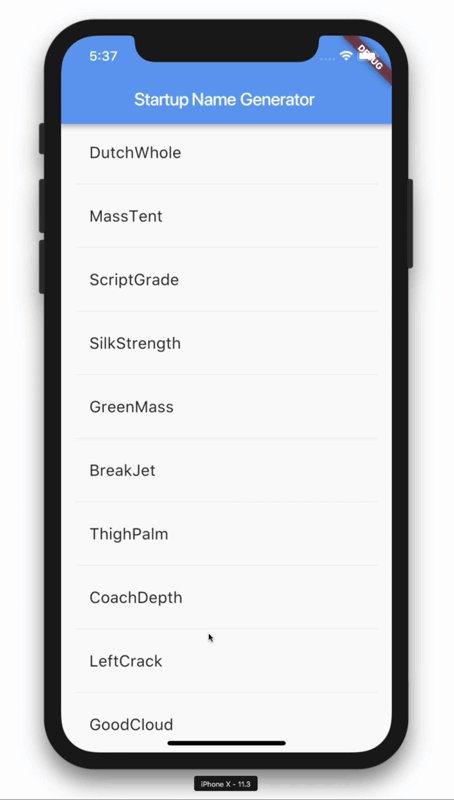
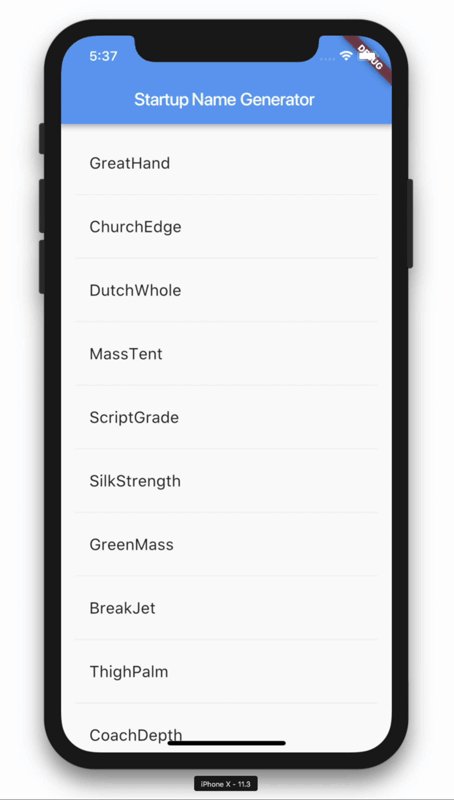
- 스타트업 회사에 제안된 이름을 생성하는 간단한 앱 구현
- 사용자는 이름 선택, 취소, 가장 좋은 이름 저장 가능
- 코드는 한 번에 10개의 이름을 느리게 생성함
- 사용자가 스크롤 하면 더 많은 이름이 생성됨
- 스크롤 제한 없음
Part 1 에서 배울 내용
- iOS, Android, 데스크톱(예: Windows) 및 웹에서 자연스럽게 보이는 Flutter 앱을 작성하는 방법
- Flutter 앱의 기본 구조
- 기능 확장을 위한 패키지 찾기 및 사용
- 더 빠른 개발 주기를 위해 핫 리로드 사용
- stateful widget 구현하는 방법
- 무한히 느리게 로드된 목록을 만드는 방법
이 코드랩의 2부에서는 대화형 기능을 추가하고 앱의 테마를 수정하며 새 화면(Flutter에서는 a route 라고 함)으로 이동하는 기능을 추가합니다.
사용할 항목
이 실습을 완료하려면 Flutter SDK와 편집기라는 두 가지 소프트웨어가 필요합니다. 이 Codelab은 Android Studio를 가정하지만 선호하는 편집기를 사용할 수 있습니다.
다음 기기 중 하나를 사용하여 이 코드랩을 실행할 수 있습니다.
- 컴퓨터에 연결되고 개발자 모드로 설정된 물리적 장치(Android 또는 iOS)
- iOS 시뮬레이터(Xcode 도구 설치 필요)
- Android 에뮬레이터(Android Studio에서 설정 필요)
- 브라우저(디버깅을 위해서는 Chrome이 필요합니다)
- Windows, Linux 또는 macOS 데스크탑 애플리케이션
여러분이 만드는 모든 Flutter 앱은 웹용으로도 컴파일됩니다. 장치 풀다운 아래의 IDE 또는 flutter 장치를 사용하는 command line에서 이제 Chrome 및 웹 서버가 나열되어 있어야 합니다. Chrome 기기는 자동으로 Chrome을 시작합니다. 웹 서버는 모든 브라우저에서 앱을 로드할 수 있도록 앱을 호스팅하는 서버를 시작합니다. DevTools를 사용할 수 있도록 개발 중에는 Chrome 기기를 사용하고, 다른 브라우저에서 테스트할 때는 웹 서버를 사용하세요. 자세한 내용은 Flutter로 웹 애플리케이션 빌드 및 웹에서 첫 Flutter 앱 작성을 참조하세요.
또한 Flutter 앱은 데스크톱용으로 컴파일할 수 있습니다. Windows(데스크톱) 또는 flutter 장치를 사용하는 command line과 같은 장치 아래의 IDE에 나열된 운영 체제를 확인해야 합니다. 데스크톱용 앱 빌드에 대한 자세한 내용은 Flutter 데스크톱 애플리케이션 작성을 참조하세요.
Step 1: Create the starter Flutter app
Dart 코드가 있는 lib/main.dart를 주로 편집할 것이다.
화면 중앙에 "Hello World"가 표시되는 코드이다.
See the Pen Untitled by jenyang2 (@jenyang2) on CodePen.
Tip: When pasting code into your app, indentation can become skewed. You can fix this with the following Flutter tools:
- Android Studio and IntelliJ IDEA: Right-click the code and select Reformat Code with dartfmt.
- VS Code: Right-click and select Format Document.
- Terminal: Run flutter format <filename>.

Observations
- 이 예제에서는 Material 앱을 만듭니다. 머티리얼은 모바일과 웹에서 표준이 되는 시각 디자인 언어입니다. Flutter는 풍부한 Material 위젯 세트를 제공합니다. pubspec.yaml 파일의 flutter 섹션에 uses-material-design: true 항목이 있는 것이 좋습니다. 이렇게 하면 미리 정의된 아이콘 세트와 같은 머티리얼의 더 많은 기능을 사용할 수 있습니다.
- 앱은 앱 자체를 위젯으로 만드는 StatelessWidget을 확장합니다. Flutter에서는 정렬, 패딩 및 레이아웃을 포함하여 거의 모든 것이 위젯입니다.
- Material 라이브러리의 Scaffold 위젯은 기본 앱 바와 홈 화면의 위젯 트리를 보유하는 바디 속성을 제공합니다. 위젯 하위 트리는 매우 복잡할 수 있습니다.
- 위젯의 주요 작업은 다른 하위 수준 위젯과 관련하여 위젯을 표시하는 방법을 설명하는 build() 메서드를 제공하는 것입니다.
- 이 예제의 본문은 Text 자식 위젯을 포함하는 Center 위젯으로 구성됩니다. Center 위젯은 위젯 하위 트리를 화면 중앙에 정렬합니다.
Step 2: Use an external package
오픈소스 패키지 english_words 를 사용해보자!
* 가장 많이 사용되는 수천 개의 영어 단어와 몇 가지 유틸리티 기능이 포함되어 있음
pub.dev 에서 english_words 와
다른
다양한 오픈소스 패키지들을 찾을 수 있다
- english_words 패키지를 프로젝트에 다음과 같이 추가하자.
$ flutter pub add english_words
Resolving dependencies...
+ english_words 4.0.0
path 1.8.0 (1.8.1 available)
source_span 1.8.1 (1.8.2 available)
test_api 0.4.3 (0.4.9 available)
Downloading english_words 4.0.0...
Changed 1 dependency!pubspec.yaml 파일은 플러터 앱에서 assets과 dependencies를 관리한다.
pubspec.yaml 에서 english_words dependency가 추가 된 것을 보게 될 것이다
2. Android Studio에서 pubspec.yaml 파일을 보는 동안 Pub get 을 클릭 합니다. 이렇게 하면 패키지를 프로젝트로 가져옵니다. 콘솔에 다음이 표시되어야 합니다.
$ flutter pub get
Running "flutter pub get" in startup_namer...
Process finished with exit code 0
Pub get 을 수행 하면 프로젝트에 가져온 모든 패키지 목록과 해당 버전 번호가 포함된 pubspec.lock 파일이 자동 생성 됩니다.
3. lib/main.dart, import the new package:
import 'package:english_words/english_words.dart';
4. "Hello World" 문자열을 사용하는 대신 English words package를 사용하여 텍스트를 생성합니다.
// Copyright 2018 The Flutter team. All rights reserved.
// Use of this source code is governed by a BSD-style license that can be
// found in the LICENSE file.
import 'package:english_words/english_words.dart';
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
final wordPair = WordPair.random();
return MaterialApp(
title: 'Welcome to Flutter',
home: Scaffold(
appBar: AppBar(
title: const Text('Welcome to Flutter'),
),
body: Center(
child: child: Text(wordPair.asPascalCase),
),
),
);
}
}
참고:
"Pascal case"("upper camel case"라고도 함)는 첫 번째 단어를 포함하여 문자열의 각 단어가 대문자로 시작함을 의미합니다. 따라서 "uppercamelcase"는 "UpperCamelCase"가 됩니다.
Pascal case = upper camel case
uppercamelcase -> UpperCamelCase
5. hot reload 클릭 or save 할 때 마다 무작위로 선택된 다른 단어 쌍이 표시되어야 한다.
단어 쌍이 build 메소드 (렌더링이 필요 할 때 실행 or Flutter Inspector에서 Platform을 토글할 때 실행) 내에서 생성되기 때문에
See the Pen Flutter2 by jenyang2 (@jenyang2) on CodePen.
Step 3: Add a Stateful widget
Stateless 위젯은 변경할 수 없습니다. 즉, 속성을 변경할 수 없으며 모든 값이 final
Stateful 위젯은 위젯의 수명 동안 변경될 수 있는 상태를 유지합니다. Stateful 위젯을 구현하려면 최소한 두 개의 클래스가 필요합니다.
1) StatefulWidget class - 인스턴스를 생성
2) State class. StatefulWidget class는 자체로 불변이며 버리고 다시 생성할 수 있지만 State클래스는 위젯의 수명 동안 지속됩니다.
Stateful 위젯 을 추가하자 : RandomWords / State class : _RandomWordsState
그런 다음 RandomWords를 기존 MyApp stateless widget 내에서 자식으로 사용한다.
1. stateful widget 에 대한 boilerplate code 생성
stful 을 치면 Stateful 위젯 을 생성할 것인지 묻습니다. Return 키 를 눌러 수락합니다.
두 클래스에 대한 boilerplate code가 나타나고 커서는 stateful widget의 이름을 입력할 수 있는 위치에 있습니다.
2. 위젯이름으로 RandomWords 입력
RandomWords 위젯 은 State 클래스를 만드는 것 외에 다른 작업을 거의 수행하지 않습니다.
RandomWords를 stateful widget 이름으로 입력 하면 IDE에서 자동으로 State 클래스를 업데이트하여 이름을 _RandomWordsState로 지정합니다 . 기본적으로 State 클래스 이름에는 언더바가 접두사로 붙습니다. 식별자 접두사에 밑줄 을 추가하면 Dart 언어에서 개인정보 가 보호되며 State 객체 에 권장되는 모범 사례입니다 .
IDE는 또한 자동으로 상태 클래스를 확장하여 업데이트하여 다음 과 함께 사용하도록 특수화 된 일반 클래스를 사용하고 있음을 나타냅니다.
class RandomWords extends StatefulWidget {
const RandomWords({ Key? key }) : super(key: key);
@override
State<RandomWords> createState() => _RandomWordsState();
}
class _RandomWordsState extends State<RandomWords> {
@override
Widget build(BuildContext context) {
return Container();
}
}
https://codelabs.developers.google.com/codelabs/first-flutter-app-pt2#0
Write Your First Flutter App, part 2 | Google Codelabs
Flutter is Google’s UI toolkit for building beautiful, natively compiled applications for mobile, web, and desktop from a single codebase. In this codelab, you’ll extend a simple mobile app to add interactivity, navigation, and change its theme color.
codelabs.developers.google.com
- web에서
https://docs.flutter.dev/get-started/codelab-web
Write your first Flutter app on the web
How to create a Flutter web app.
docs.flutter.dev
'Mobile > Flutter' 카테고리의 다른 글
| [Flutter] Riverpod 정리.. (0) | 2025.07.08 |
|---|---|
| [Flutter] Erros.. (0) | 2023.03.08 |
| [Flutter] (0) | 2022.05.20 |
| 주석 (2) | 2020.05.18 |
| Dart cheatsheet codelab (0) | 2020.01.02 |